94% positive Resonanz auf die Buchungsstrecke

Herausforderung
Die alte Buchungsstrecke für einen Wellness-Bereich war unübersichtlich, langsam und fehleranfällig. Kunden konnten ihre gewünschte Suite oft nicht erfolgreich buchen, da der Prozess bei Änderungen von vorne begann. Häufige Beschwerden belegten die Unzufriedenheit. Die Herausforderung bestand darin, eine neue Buchungsstrecke zu entwickeln, die intuitiv, schnell und änderungsfreundlich ist und die Kundenzufriedenheit deutlich steigert.

User-Research
Datenquellen:
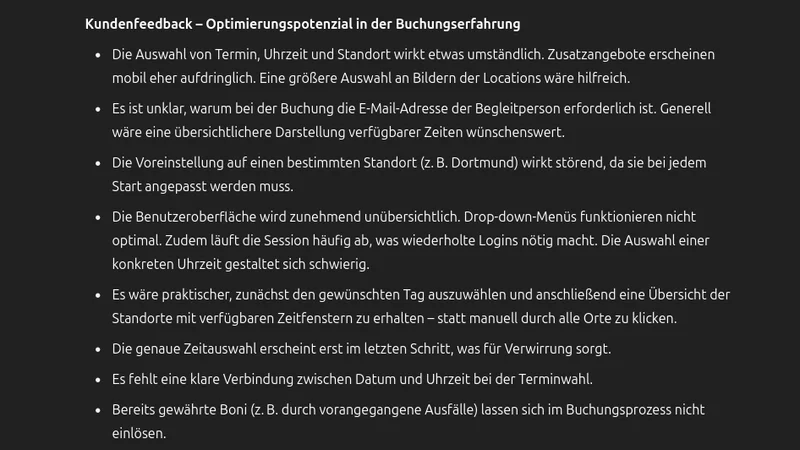
- Sammlung und Auswertung von Kundenfeedback und E-Mail-Korrespondenzen der letzten sechs Monate (Abb. 3).
Interviews:
- Gespräche mit Service-Abteilungen und Kundenbetreuern, um zusätzliche Perspektiven auf häufige Probleme und Kundenbedürfnisse zu erhalten.
Pain Points:
- Schwierige Auswahl der Startzeit führte oft zu fehlerhaften Buchungen und Abbrüchen.
- Umständlicher Buchungsprozess ohne Zwischenspeicherung führte zu Frustration.
Forschungsfragen:
- Wo brechen Nutzer die Buchung ab?
- Welche Informationen fehlen oder sind unklar?
- Wie wichtig ist eine flexible Änderungsmöglichkeit während des Buchungsprozesses?
- Welche Erwartungen haben Nutzer an Geschwindigkeit und Übersichtlichkeit?

Konzeption und Umsetzung
Inhalte & Struktur:
- Entwicklung einer Persona basierend auf KI-Analysen (Abb. 2), um Nutzerbedürfnisse klar zu definieren.
- Erstellung erster Skizzen für den Buchungs-User-Flow, fokussiert auf einen minimalen Klickweg und maximale Transparenz.
- Aufbau einer klaren Informationsarchitektur, die Änderungen während der Buchung einfach erlaubt.
Design & Entwicklung:
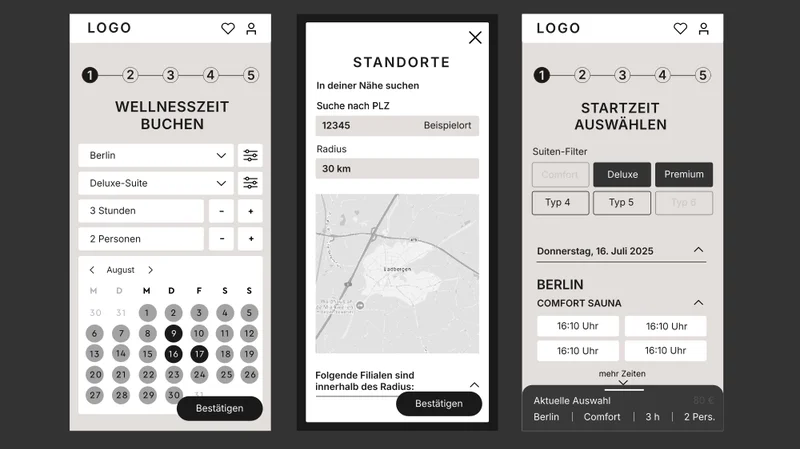
- Ausarbeitung von Low-Fidelity Wireframes in Figma für eine frühe Abstimmung (Abb. 1).
- Übergabe der Wireframes an die Designabteilung zur finalen visuellen Ausarbeitung.
- Frontend-Entwicklung der Buchungsstrecke in React, HTML und CSS unter Berücksichtigung moderner UX-Patterns.
- Enge Abstimmung mit dem Backend-Team zur Sicherstellung schneller Ladezeiten und reibungsloser Funktionalität.
Optimierung:
- Fokus auf Pagespeed-Optimierung: Minimierung der Ladezeiten im Frontend und Backend.
- Einführung von flexiblen Anpassungsmöglichkeiten während der Buchung, z.B. bei der Startzeitauswahl.
Barrierefreiheit:
- Überprüfen des Istzustandes aller Seiten auf Barrierefreiheit.
- Mit Plugins in React und in verschiedenen Browsern anschließend alle Komponenten und Bereiche, speziell aber der Kalender für die Terminsuche, testen und von Fehlern in der Barrierefreiheit bereinigen.
Test und Validierung
- Iterative Evaluation der Seiten und Komponenten mittels heuristischer Evaluation und 5-Sekunden-Tests zur Optimierung der Verständlichkeit.
- Durchführung von Usability-Tests sowohl intern als auch extern mit echten Kunden.
- Kontinuierliche Validierung der Nutzerfreundlichkeit basierend auf direktem Feedback und Expertenreviews.
- Iterative Evaluation auf Barrierefreiheit der Seiten mit der VoiceOver-Funktion am Mac, der reinen Navigation mit der Tastatur und Browser-Plugins.
- Überprüfen der Barrierefreiheit mit Hilfe einer darauf spezialisierten externen Agentur, welche dann Aufgaben-Tickets bei Problemen erstellt hat.
Ergebnis
- 94 % positive Kundenresonanz im Rahmen eines Live-Tests mit 468 Testkunden.
- Deutlich weniger Beschwerden im Service-Center bezüglich der Buchung.
- Schnellerer Buchungsprozess und höhere Abschlussraten.
- Anerkennung durch die Unternehmensleitung: Verleihung eines internen Preises für außergewöhnlichen Einsatz und erfolgreiche Zusammenarbeit.
Fazit
- Das Projekt hat deutlich gezeigt, dass echte Nutzerforschung – insbesondere durch die Auswertung realer Kundenerfahrungen – eine unverzichtbare Grundlage für fundierte Designentscheidungen bildet. Reines Expertenwissen reicht nicht aus, um komplexe Nutzerbedürfnisse vollständig zu erfassen.
- Die systematische Berücksichtigung von Barrierefreiheit führte zu einer verbesserten Nutzererfahrung für alle Zielgruppen – nicht nur für Menschen mit Einschränkungen. Gerade in öffentlichen, viel genutzten Systemen ist inklusive Gestaltung ein zentraler Qualitätsfaktor.
- Ein weiterer entscheidender Erfolgsfaktor war die enge Zusammenarbeit mit Fachabteilungen aus Service, Technik und Design. Die vielfältigen Perspektiven ermöglichten es, relevante Problemstellungen frühzeitig zu identifizieren und praktikable Lösungen zu entwickeln – ein integrativer Prozess, der letztlich zur hohen Akzeptanz und positiven Resonanz der neuen Buchungsstrecke beigetragen hat.